If you or your company enjoy using this project, please consider supporting my work and joining my discord. 💖
Support Browser Interaction with VS Code, Eclipse, and SFCC Business Manager via DevTools Web Inspector.
- Uses dwMarker HTML Comments
- Adds new
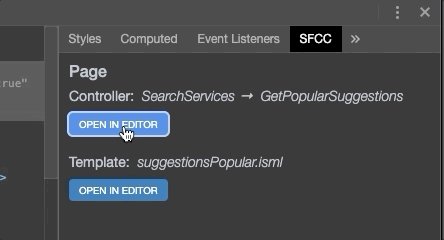
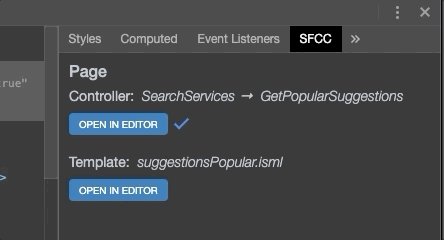
SFCCSide Panel toElementsPanel - Open ISML, Pipelines & Controllers in VS Code / Eclipse
- Open Content Slots & Assets in Business Manager
- Automatically Open Related Sites by Client ID & Site ID
- Supports Light & Dark Themes
Select your browser:
- Open Developer Console / Web Inspector in Browser
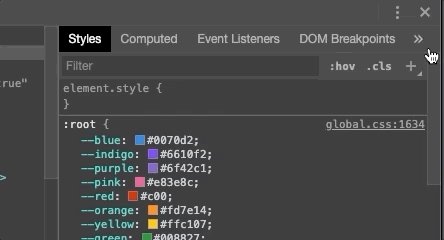
- Select
Elements/InspectorTab - Select
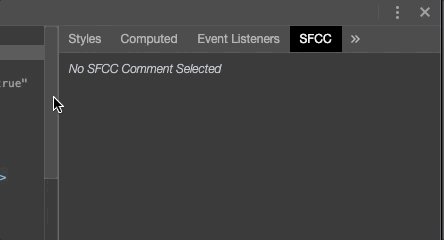
SFCCTab in Side Panel
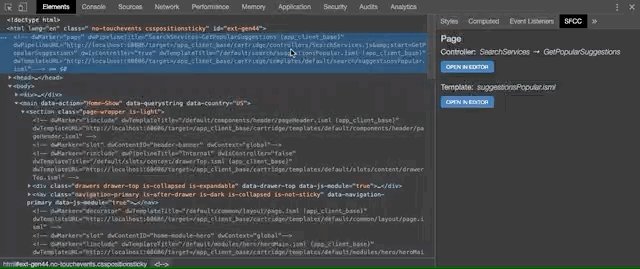
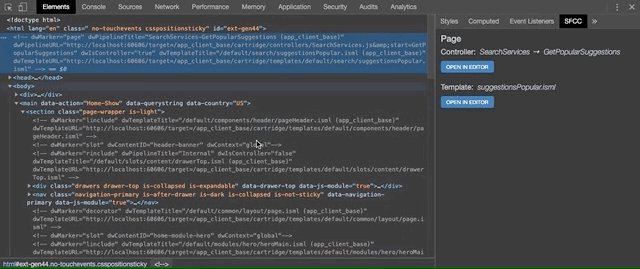
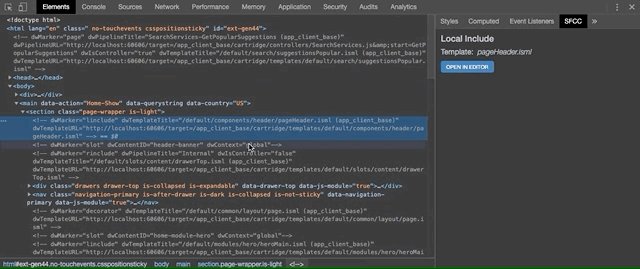
Now you're ready to go. In your Elements/Inspector Tab, click on an SFCC comment block, like one of the examples below. This extension will convert the comment into links that allow you to interact with the SFCC resource.
<!-- dwMarker="content" dwContentID="8a6c155cee595360a96c5ac853" -->
<!-- dwMarker="product" dwContentID="8a6c155cee595360a96c5ac853" -->
<!-- dwMarker="decorator" dwTemplateTitle="/default/common/layout/page.isml (app_client_base)" dwTemplateURL="http://localhost:60606/target=/app_client_base/cartridge/templates/default/common/layout/page.isml" -->
<!-- dwMarker="linclude" dwTemplateTitle="/default/components/header/pageHeader.isml (app_client_base)" dwTemplateURL="http://localhost:60606/target=/app_client_base/cartridge/templates/default/components/header/pageHeader.isml" -->
<!-- dwMarker="link" dwPipelineTitle="Login-Show (app_client_base)" dwIsController="true" dwPipelineURL="http://localhost:60606/target=/app_client_base/cartridge/controllers/Login.js&start=Show" -->
<!-- dwMarker="page" dwPipelineTitle="SearchServices-GetPopularSuggestions (app_client_base)" dwPipelineURL="http://localhost:60606/target=/app_client_base/cartridge/controllers/SearchServices.js&start=GetPopularSuggestions" dwIsController="true" dwTemplateTitle="/default/search/suggestionsPopular.isml (app_client_base)" dwTemplateURL="http://localhost:60606/target=/app_client_base/cartridge/templates/default/search/suggestionsPopular.isml" -->
<!-- dwMarker="rinclude" dwPipelineTitle="Internal" dwIsController="false" dwTemplateTitle="/default/slots/category/carousels/carouselRouting.isml (app_client_base)" dwTemplateURL="http://localhost:60606/target=/app_client_base/cartridge/templates/default/slots/category/carousels/carouselRouting.isml" -->
<!-- dwMarker="slot" dwContentID="header-banner" dwContext="global"-->Need Help? Check out or Troubleshooting Page for help with any known issues or report new ones.
Peter Schmalfeldt is a Certified Senior Salesforce Commerce Cloud Developer with over 20 years of experience building eCommerce websites, providing everything you need to design, develop & deploy eCommerce applications for Web, Mobile & Desktop platforms.
The trademarks and product names of Salesforce®, including the mark Salesforce®, are the property of Salesforce.com. SFCC DevOps is not affiliated with Salesforce.com, nor does Salesforce.com sponsor or endorse the SFCC DevOps products or website. The use of the Salesforce® trademark on this project does not indicate an endorsement, recommendation, or business relationship between Salesforce.com and SFCC DevOps.